انواع قالب سایت
نکاتی برای طراحی گرافیک سایت فارسی و سایتهای راست چین
در گرافیک سایت فارسی مرحله اول توجه به راست چین بود کل سایت است زیرا زبان فارسی یکی از زبانهای راست به چپ میباشد و شما نمی توانید هر المانی را در هر بخشی از صفحه که میخواهید جای دهید ، المانها و بخشهای صفحه باید به صورت راست چین در کل طرح قرار گیرند.
نقطه طلایی در گرافیک سایت فارسی بعلت راست چین بودن فونت و موضوعات کوشه سمت راست بالا و وسط تصویر است به همین خاطر می باشد که بیستر منوهای مهم را در سمت راست سایت و اسلایدرها را در وسط طرح گرافیکی قرار میدهند تا نظر کاربران را بیشتر جلب کند. از جمله وب سایتهای تاثیر گذار فارسی می توان به سایتهایی اشاره کرد که از رنگهای دیرینه مورد علاقه ایرانیان استفاده کرده اند مثل رنگهای آبی، زرد و سفید، البته کار طراحی یک کار کاملا سلیقه ای است اما براساس نوع فرهنگ و زندگی مردم یک جامعه میتوان اکثریت سلیقه ها را تا حدودی پیش بینی کرد.
نکاتی برای طراحی هر چه بهتر سایت های فارسی :
- همه چیز را از راست شروع کنید.
- سعی کنید بخش های مهم سایت در کوشه بالا سمت راست و وسط صفحه باشند.
- از فونتهای خوب و خوانا استفاده کنید.
- رنگهای ملایم و برای وب سایتهای شرکتی و سازمانی از طیف رنگ آبی بیشتر بهره ببرید.
- سعی کنید تا جایی که می توانید تمامی المانهای درست و مرتب در صفحه قرار بگیرند زیرا بی نظمی معمولا باعث سر در گمی کاربران می گردد و نتیجه خوبی نخواهد داشت مگر اینکه مشتریتان به طرحهی نامنظرم و جدید در گرافیک سایت اصرار داشته باشد.
- سعی کنید با سلیقه کارفرما کار کنید در نهایت سایت برای کارفرماست پس برای ابراز علاقه و سلیقه خود پافشاری نکنید.
- در گرافیک سایت فارسی لوگو باید در بالای بالا و گوشه سمت راست باشد و در انگلیسی برعکس است.
- از رنگ خاکستری که یک رنگ خنثی ست در بیشتر قالبهای خود استفاده کنید.
- اگر کار مذهبی طراحی میکنید از اصل رنگها استفاده کنید مثلا رنگ سبز با ۱۰۰%.
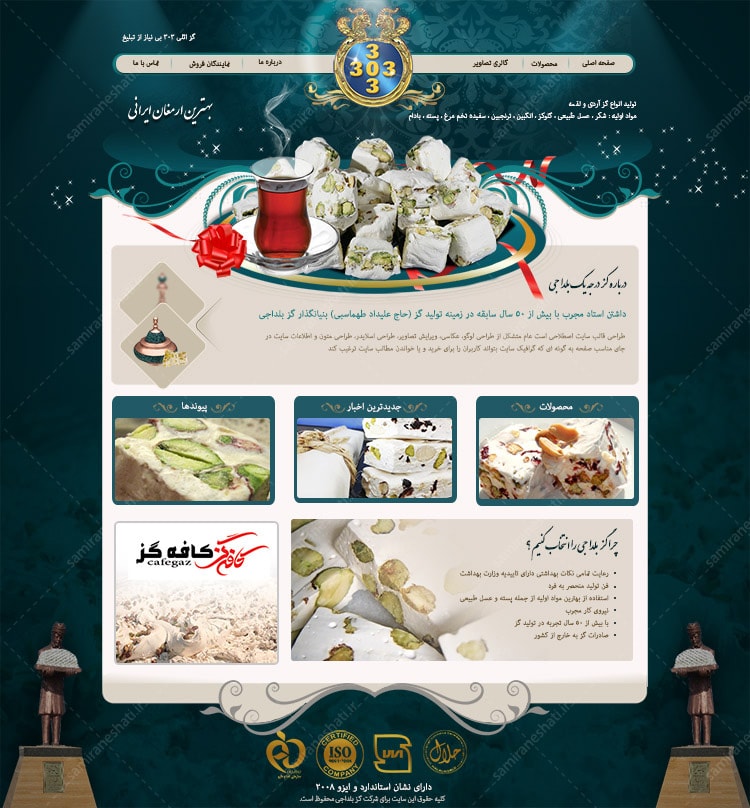
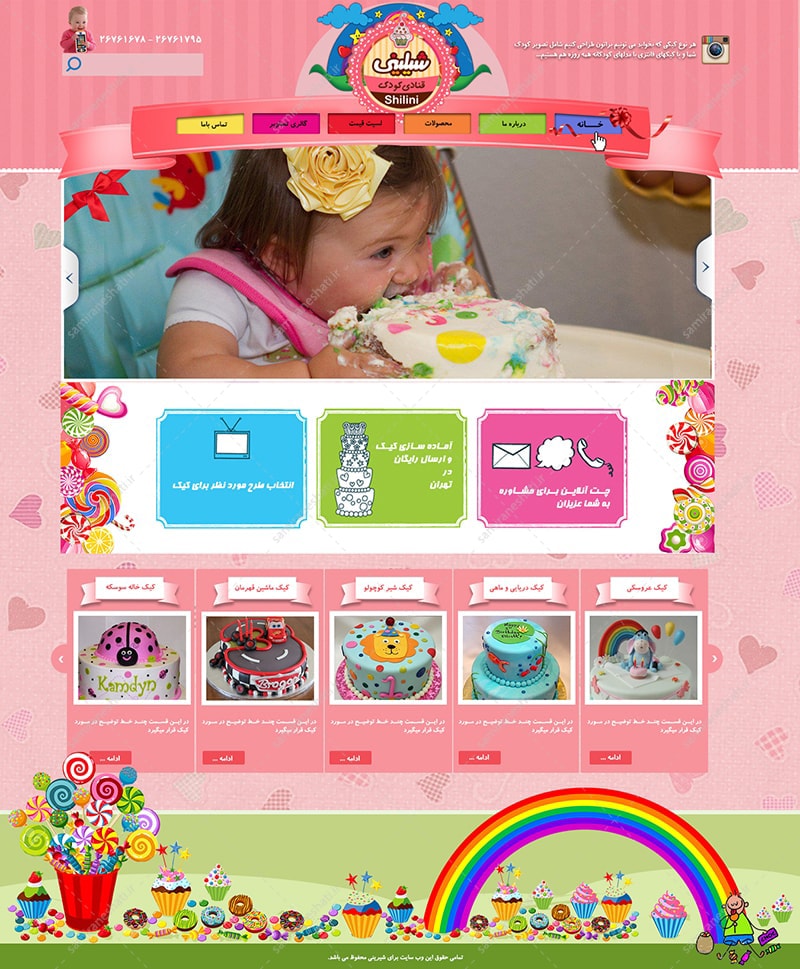
نمونه هایی از گرافیک سایت فارسی: